Table of Contents
| Intro | | Persona | | What is a Persona? Why do we Create Personas? | | How is a Persona Created and What Information Should it Cover? |
Intro {#intro}
Have you ever wondered why UX researchers make use of personas during the design and development stages? To unfamiliar eyes, making use of personas in the research stages of UX design and development may seem strange. After all, a persona is a fictional character, bearing the qualities of a specific person or group, and outsiders may have a hard time making sense of their use in UX research. Personas, however, are an essential part of the research process and key in understanding certain user groups’ specifications, needs, priorities, desires and finding solutions that align with their expectations. Let’s explore in more detail and see how personas are used through UX research, how they work and why they’re essential.
In the discovery process, i.e. the first step of the product development process, we first identify the objective of our research and the information we intend to collect through this research. We initiate a preliminary research process and in consequence, we find our user types. We schedule user interviews with those user types in line with the objective of our research, during which we ask questions that will enable us to access the data we want to collect.
In consequence of those interviews, we obtain a raw resource consisting of our questions and the answers of our users, containing considerably useful, long and detailed information that will allow us to empathize with them properly. Such a resource needs to be turned into a format that is meaningful, easy to comprehend and plain for all the teams developing our product, and all other stakeholders. This is exactly where personas come into play.
Persona {#persona}
What is a Persona? Why do we Create Personas? {#what-is-a-persona}
Following the user interviews, user groups with the same behaviours, characteristics, needs, expectations and primary concerns are created on the basis of the answers received from the users. Those user groups form personas. Those personas that we create by finding and revealing the common points of users are fictional characters. Despite being fictional, there is a real person, and the information such a person provides becomes more meaningful along with its causes and consequences.

Those personas we create give us the answer to the question of for whom we are designing the product throughout the design process.
Personas personify our user groups for all stakeholders and our team, and bring them to the forefront. Thus, we can put in more effort to empathize with them, solve the problems they are experiencing, and render the product helpful and useful for them. At this point, the data we collect through user interviews turns from "2 out of 3 users think so" into “The experience of Kemal using the application is as such and such, therefore he behaves like that and these are his expectations”.
In fact, at some point, we can also suggest that personas make the information provided by users more impressive. As to this feature of personas, I would also like to mention a stunning example used outside the UX field.
During the COVID-19 pandemic which caused the death of more than 6 million people worldwide, The New York Times shared with its users in every issue, up-to-date mortality data along with numbers and charts. However, such data that people read turned into meaningless statistics that they became used to. The editors were in the opinion that the figures were insufficient and that they needed a different method in order for their readers to understand the severity of the incident, to personify this tragedy and to empathize. And, in the issue dated May 24, 2020, they did not publish the number of deaths as a figure. Instead, with the caption “They were not simply names on a list. They were us.”, they shared the names of the deceased along with a memoir that gave meaning to their lives, their ages and where they lived. It was the first time The New York Times did not use a picture on its cover.
"Huguetta Dorsey, Somerville New Jersey, 28, coached several championship-winning junior high girls basketball teams..."

How is a Persona Created and What Information Should it Cover? {#how-is-a-persona}
We divide the users, whose common points are found on the basis of the output obtained through user interviews, into groups and create a persona that we think will represent each group. Usually, making groups of 2 to 8 personas is considered sufficient for representing the majority in most projects. Diversity of personas is important, yet it should also be noted that those personas should be within certain limits so that they can be easy to remember.
You can find lots of detailed and different templates online to create a persona. However, the critical point here is that you should pay attention to the fact that these personas cover characteristics and information relevant to the product you are developing.
If it contains too much unnecessary information and too many details, this will make it meaningless and impossible to remember. We can also suggest that it should contain information in the form of a synopsis.
It is important to use a single template for all the personas you create as it makes it easier for us to make comparisons, it provides consistency in which information we will access from which area, and it makes it easier for us to remember. To distinguish personas from each other in our own mind, we can use different colour themes, provided that the content layout remains the same.
I will provide further details on some of the basic characteristics that should be used while creating personas, but as I mentioned above, even those basic characteristics are dynamic and you should always shape them by asking yourself this critical question: “Does this information help us to better understand our user group for product development?”. If the answer to this question is no, then we can suggest that the persona you create does not need to contain such information.
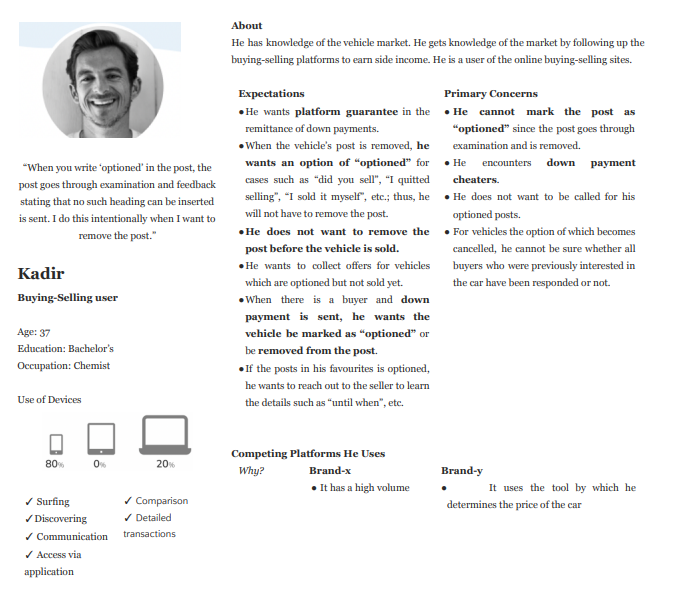
Profile picture: It helps us to personify the persona. It is preferable to have a photo for rememberability, but a drawing or illustration can be used as well. It is important that other characteristics that constitute the persona (e.g. age) are compatible with the picture.
Demographic characteristics: This covers all other demographic information such as age, occupation, place of residence, gender, marital status, income level, etc. Such information is identified by the type and purpose of the product we are developing; otherwise, it may turn into too much of an unnecessary set of information.
About: This section may contain a number of details that enable us to focus on the expectations and primary concerns of the user interacting with the product. For instance, the number of children or family life of the persona created for a website developed for buying and selling cars is not needed in this section.
Expectations and primary concerns: This section consists of feedbacks received from users which will enable us to achieve development of a new product or for existing products and which will make the product helpful and useful for them. These should be short, plain, and non-repetitive. It is one of the most important sections that is used the most in creating user streams.
Brand Interaction: This section can be divided into competing brands and other brands. It can consist of both or either of them. Similar brands relevant to the product we are developing are included in the competitor section, and added value is created by answering the question “why is it used” in this section. Such information enables us to identify or review the strengths and weaknesses of our product.
Names of other brands that the persona frequently interacts with allow us to obtain additional information about the persona. For example, a persona's interaction with e-commerce sites can help us determine that this persona is familiar with online payment systems, and examples of social media sites can help us determine that the persona has the habit of subscribing to the platforms he/she uses.
Devices Used: It is very important to include in the persona cards the information regarding through which devices they access the product we intend to develop or similar products and for which transactions they prefer those devices. Such information can shape our project plan and priorities. For example, if the persona uses the website we have developed via mobile devices more, this can show us the importance of the responsive structure of the mobile site design, focus more on its accessibility and ease of use, or can push forward our app development plan.

Personas can be created with a broad variety of methods and contents depending on the product we are developing and the resources available to us. You can view a good number of persona templates designed for different areas on Figma Community.
Personas should always be with us as a guide that we should repeatedly look into and utilise during the life cycle of the product, i.e. design, development and update.